這篇是從上一篇更直覺、更強大的iOS版Evernote分出來的文章。
起因是上週跟品思文化的David老師聊到我在上一篇裡提到的IFTTT的服務配合Facebook跟Evernote做備份非常好用。
不過他覺得中間的步驟寫的太簡單了點,希望我可以把過程解釋的更詳細。
IFTTT的全名是IF This Then That,是幾年前在瀏覽器上先推出的服務。
主要的功能是提供使用者一個將常做的動作自動化的服務。
例如說我每次只要寫好一篇文章,發表出去,我都會把文章的連結分享到臉書,讓有興趣的人可以連結過去讀。
這樣一個每次都會做的動作,我就可以透過IFTTT,把流程自動化成以下:
「IF我發表了一篇部落格文章,Then幫我轉分享到Facebook。」
於是我每次只要寫完、發佈,就會自動把文章貼到我的Facebook上,可以大量省下我的時間。
前陣子,IFTTT這個好用的服務在iOS上發表了App的版本,跟瀏覽器版的功能都一樣。
於是我進一步去思考,這樣的服務還能夠幫我做些什麼?
另外,我有另一個問題已經困擾著我許久。
每天我都會在Facebook上分享我看到的好文章,或是新聞事件,並加上我簡短的評論。
或許是我在別的地方看到的,或許是我在Facebook上看到的,然後轉分享。
但不管怎麼分享,隨著時間的經過,我都很難去找到過去曾經分享過的文章,因為Facebook的搜尋功能實在不行。
所以我決定將這兩個問題擺在一起處理。
我在我的IFTTT上設計了以下的處方:
(IFTTT稱使用者設計的流程為Recipes,我喜歡翻成處方,因為這是一個能夠解決問題的產品)
在免費下載IFTTT的App後,先註冊成為會員,因為他可以跨平台(iOS、Android、Web)使用,註冊成會員才可以在不同平台上同步這項好用的服務。
開啟App後會看到上方是產品LOGO,右邊是新增處方,中間是建議處方,最下方則是你自己的處方曾經處理過的工作。
接下來是重點,我只介紹我如何把我在Facebook上分享的內容同步進Evernote,至於更多的處方,就是各人可以發揮創意去增進你的工作效率了。
點選右上角的新增處方,會出現使用者的處方單,底下是你已經在使用中的處方,然後按一下右上角。
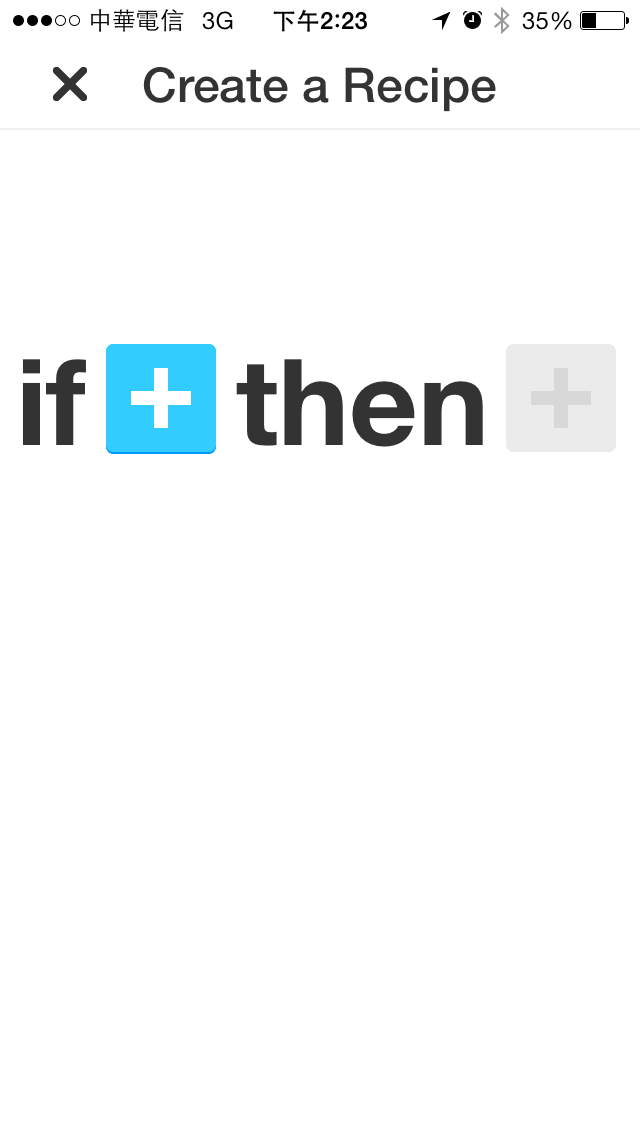
按一下畫面中的「+號」,上方會出現許多IFTTT聯結的其他產品服務。
左右滑動找出Facebook,因為就因果關係來說,我們是要把Facebook上的內容同步到Facebook,所以Facebook為因。
點選Facebook後,我設定的處方是同步我的分享內容,所以選擇「New link post by you」。
之所以沒選「Any new post by you in area」,是因為我也常在Facebook上碎碎念,我們在這邊要過濾的是有價值的內容。
(感覺自婊自己的內容大部份沒什麼價值)
選擇完以後會自動跳入下一步,選擇要聯結的服務,在這邊左右滑動找Evernote。
就因果關係來說,Evernote是要被同步的服務,是果,所以在後半段選擇Evernote。
選擇「Create a note」後,會自動進入下一步,問你是否確定了處方?按下Finish就完成了。
這樣就好了嗎?如果這樣就完了,那也太對不起David老師請我把步驟說的更仔細的目的了。
接下來是如何管理這些被同步內容。
開啟你的Evernote,可以看到多了一個新的記事本叫「IFTTT Facebook」,代表這個記事本的內容都是Facebook上透過IFTTT同步進來的。
所以你不需要在茫茫筆記海中撈尋不確定的內容。
在這邊多給一些建議是,在一段時間後,會發現你的IFTTT Facebook這個記事本內容也會越積越多。
我會再做進一步的整理。
把其實不需要留的內容也刪掉,不會每一個你在Facebook上分享的文章都有被保留的必要,斷、捨、離。
把真的想留的內容,放進其他的筆記本或是增加其它的Tag,例如Food或是Productivity之類的。
以上就是我針對IFTTT這個App的進一步說明。
基本上IFTTT提供很多的素材讓使用者自行調配,並沒有一個怎麼使用會比較好的規則。
這篇文章也只是分享我對IFTTT的小小想法,一定有人可以想出更厲害的用法。